L’UX Design pour un site web à dimensions humaines
"Le design, c’est la créativité associée à la stratégie." Appliquez cette citation de Rob Curedale à Internet, et vous obtenez l’expérience utilisateur. Une pratique assez récente qui place l’humain au centre de votre site web.
Dans ce nouvel article, nous allons vous expliquer comment la méthode d’élaboration d’un site web s’est vue améliorée au cours de ses dernières années.
Historiquement, Média Animation propose ses services pour la création de sites Internet depuis plus de 20 ans. Cela fait autant d’années que notre but est de proposer un outil adapté et sur mesure à des structures non-marchandes faisant appel à nos compétences.
Des associations qui (trop) souvent pensent bien faire en nous fournissant une ébauche de cahier des charges... sans même s’être posé les questions primordiales : à quoi va servir mon site ? par qui sera-t-il utilisé ? Elles listent habituellement une série de fonctionnalités (un agenda, une newsletter, un paiement en ligne...) sans anticiper le besoin réel ni la gestion à long terme. Elles y mettent ce qu’elles ont envie, au lieu de développer ce que le public recherche.
C’est l’erreur fatale, le gaspillage de temps et d’argent assuré.
Ainsi naquit l’UX Design
Il y a maintenant un peu plus d’une dizaine d’années, au sein d’agences internationales, naissait une nouvelle façon de réfléchir l’élaboration d’un site web. Un nouveau domaine de compétence est né ainsi que sa valise de techniques : l’UX Design, l’User eXperience Design. En français, le design de l’expérience utilisateur.
Le Design de l’expérience utilisateur (UXD) est le processus qui consiste à accroître la satisfaction de l’utilisateur en améliorant l’utilisabilité, l’accessibilité et le plaisir procuré par l’interaction entre l’utilisateur et le produit. (Source : Wikipédia)
Il était impératif pour nous, tout en restant dans notre optique de création de sites à dimensions humaines, d’utiliser ces nouvelles techniques pour continuer de pouvoir livrer le meilleur à nos partenaires. Un problème de taille noircissait pourtant le tableau. Cette nouvelle approche n’avait, pour unique but, que d’accroître les chiffres d’affaires des entreprises (sites d’e-commerce, image de marque, etc.). C’est là que Média Animation se devait de proposer ces nouvelles méthodes lors de l’élaboration des futurs sites mais tout en gardant l’esprit et les valeurs du secteur associatif.
Bien que peu répandu ou du moins ne faisant pas partie des réflexes pour tout nouveau projet de communication, l’UX Design correspond aux processus collaboratifs et créatifs du milieu non-marchand. Il s’agit en effet de récolter les avis, de partager les points de vue, d’accompagner les décisions.
Il nous arrive parfois de décliner la remise d’une offre pour un site Internet qui nous semble incomplète voire incohérente, et de proposer des séances UX à la place. Pas pour enrichir notre agence mais pour éviter à l’asbl des développements inutiles.
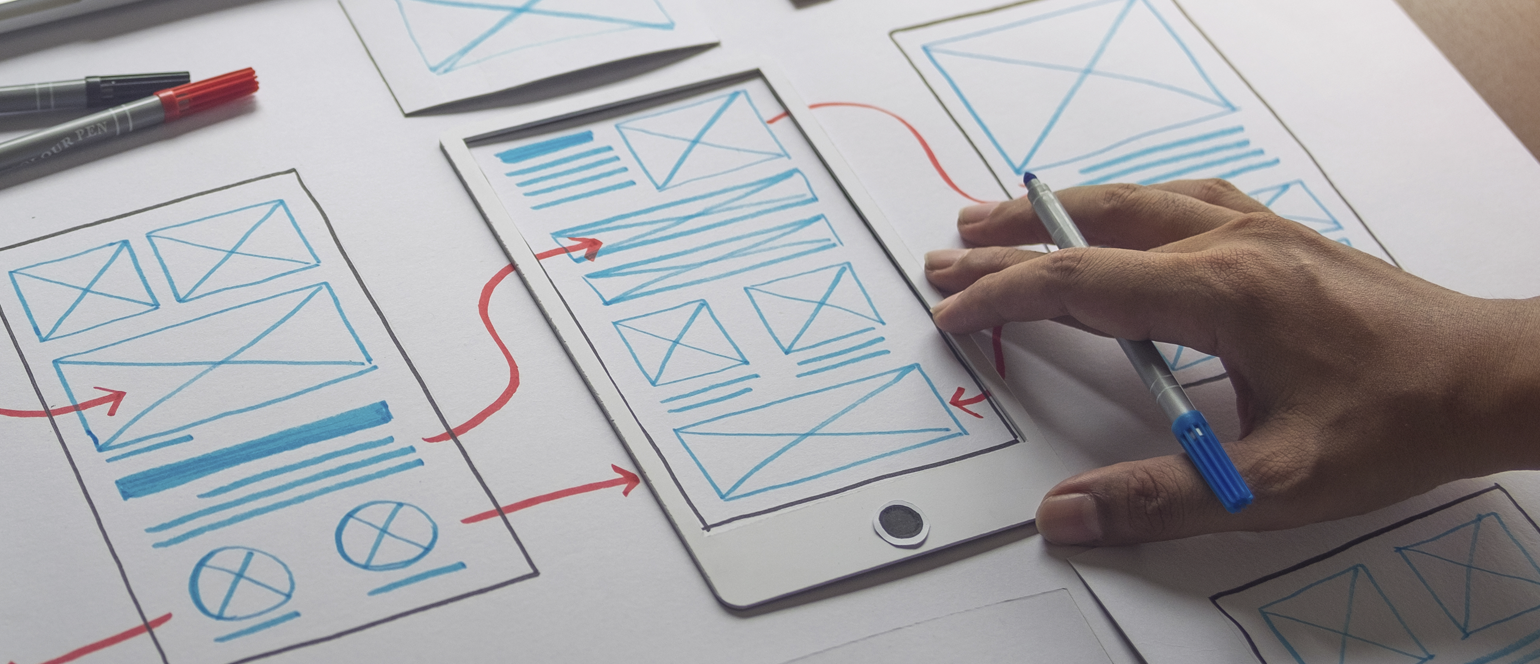
[1]
Sous forme d’ateliers participatifs
Comment s’y prendre dès lors ? Puisque nous ne prétendons pas généraliser la méthode, nous témoignerons ici de notre propre expérience.
Au sein même de la structure ou en vidéoconférence (biffer la mention inutile à la date de lecture de cet article), nous rencontrons le partenaire en quête d’un nouveau site web. Idéalement, le groupe de travail doit être composé des membres de l’équipe mais aussi d’usagers futurs (bénévoles, donateurs, participants...).
Les ateliers ont pour but de :
- Connaître le fonctionnement, les habitudes, les envies, les idées du partenaire ;
- Identifier les objectifs des futurs utilisateurs de ce site ;
- Proposer une solution efficace et adaptée aux gestionnaires du site mais aussi aux utilisateurs de celui-ci.
Pour répondre efficacement aux trois points précédents, nous animons différents ateliers collaboratifs. Ceux-ci permettent de récupérer les informations nécessaires de façon ludique.
Voici un aperçu non-exhaustif des différents ateliers :
Les personas
Cet atelier consiste à l’identification et la personnification des différents publics cibles. Un personas est une fiche d’identité d’un type de public ayant une raison de venir sur votre site et d’y remplir un objectif.
L’arborescence
Cet atelier fait émerger l’arborescence du site en fonction des objectifs des différents personas créés durant l’atelier précédent. Cela permet d’identifier les entrées clés du site, d’y donner des noms, de les structurer en menus, et bien d’autres choses encore.
La hiérarchie de l’information
En combinant les personas et l’arborescence, nous savons ce qu’il est le plus important de mettre en avant et nous pouvons alors travailler sur la structure des pages. Notamment la page d’accueil qui sera dans, statistiquement parlant, entre 40 et 70% du temps la première page vue par les visiteurs.
Les prototypes
C’est grâce au dessin que nous allons imaginer les pages les plus importantes du site. Ensemble, nous allons faire des croquis de ces pages et en débattre pour faire ressortir les choses importantes.
L’écriture web
Il est important pour le référencement d’avoir une bonne écriture web et de soigner son contenu. Celui-ci est d’ailleurs nécessaire au moment du développement du site afin de vérifier si contenu et contenant s’adaptent au design prévu.
A la fin des séances, nous élaborons un cahier des charges, réalisé collectivement par les parties prenantes, orienté vers l’utilisateur final et l’humain qui l’incarne. Ainsi l’expérience utilisateur guide la conception du site web, cette vitrine en ligne qui permet aux associations, petites ou grandes, de valoriser leurs projets et simplifier leur organisation grâce au numérique.
[1] (Illustration : image libre de droit ; Maya Stepien)